What is WebAssembly? An introduction to Wasm

Posted By
Sachin Warke

I've built web applications for over a decade, and JavaScript has been my trusty tool. However, as web apps grew more complex and performance-critical, I started feeling some limitations. Fortunately, I discovered WebAssembly, aka Wasm, a game-changer in my line of expertise. It allowed me to compile code written in languages like C++, Rust, or Go into a format browsers can understand. This opened a world of possibilities, enabling me to build web applications that are faster, more efficient, and more secure.
Beyond the browser, Wasm is revolutionizing server-side development, especially when paired with Kubernetes. In this blog series on WebAssembly, I'll explore how it reshapes the future of web development and empowers us to build faster, more efficient, and secure applications.
What is WebAssembly?
WebAssembly is a low-level binary instruction format that can be run directly by modern web browsers, offering high-performance execution. It's designed to be a low-level assembly-like language, making it a target for compilation from higher-level languages such as C++, Rust, and C#. This enables developers to write performance-critical code in these languages and run it directly in the browser alongside JavaScript. Wasm's binary format is compact, resulting in smaller application bundles. It's also designed to be secure and portable, allowing it to run in various environments, including browsers and server-side runtimes.
By leveraging Wasm, I can now create more complex and demanding web applications that I previously found impractical with JavaScript alone. This has opened many new possibilities for building high-performance, cross-platform applications that I can now deploy to the web, cloud, or edge devices. But was it always as powerful as it is today? Certainly not. It has come a long way since its inception. Let's look at the evolution of Wasm.
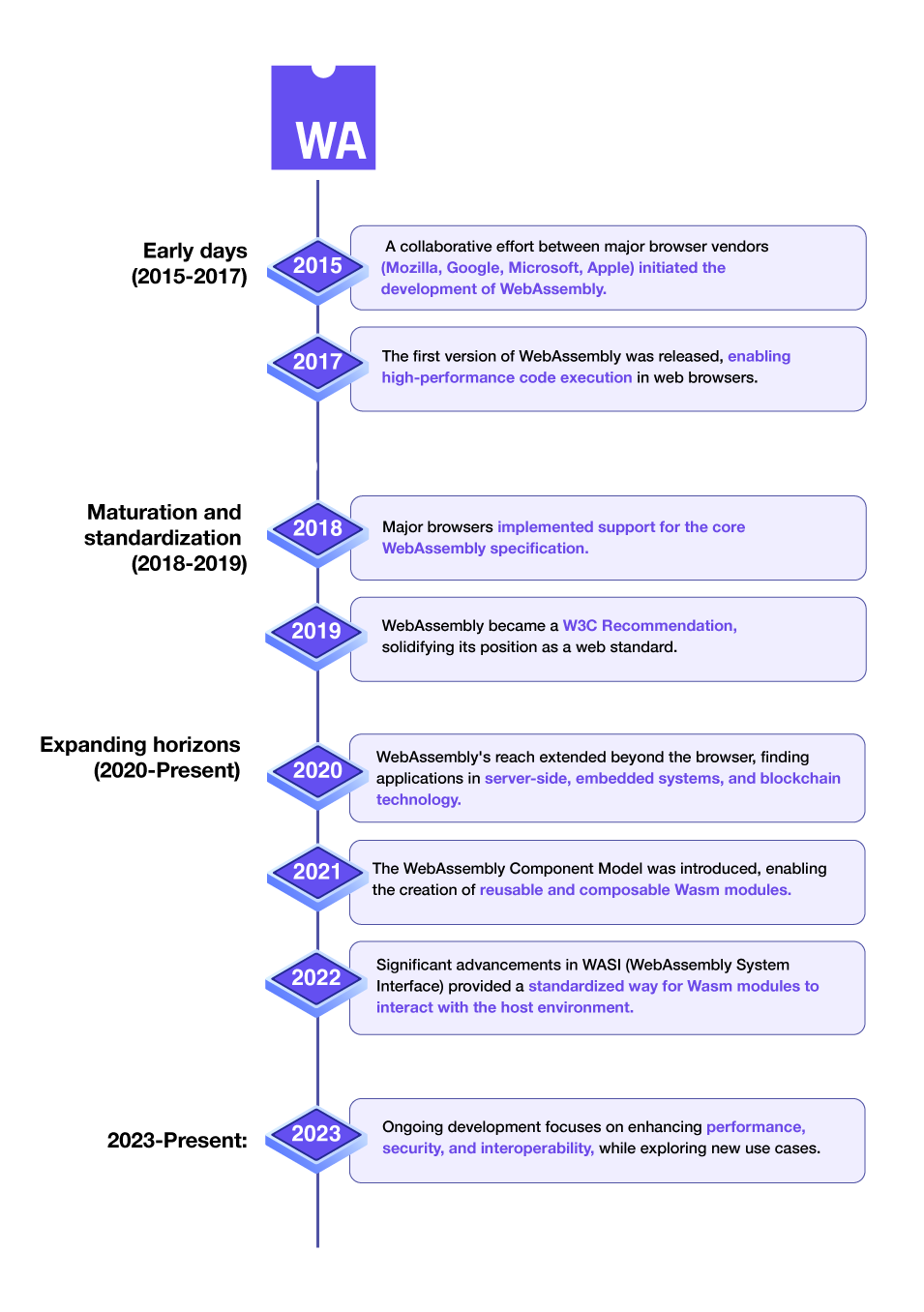
Timeline of WebAssembly's evolution

Why is WebAssembly essential?
WebAssembly has gained popularity because it has become increasingly important in day-to-day application development. Let me give you a gist of WebAssembly's benefits.
For a long time, JavaScript has been the primary language that runs within the virtual machine, and it has worked quite well for that purpose. However, the increasing complexity of modern web applications has highlighted a significant challenge with JavaScript - performance bottlenecks. When running resource-intensive apps, such as 3D games, virtual reality and augmented reality, and video editing, we see JavaScript can't deliver near-native performance. When coupled with the significant computational cost of downloading, parsing, and compiling large JavaScript-based applications, the performance problem becomes increasingly critical.
Although WebAssembly is a completely different language than JavaScript, it's intended not to replace JavaScript but to run alongside it. This method enables developers to harness the advantages of both technologies in their applications. And, unlike JavaScript, since WebAssembly is a low-level, assembly-like language with a compact binary format, it makes it possible for WebAssembly to deliver near-native performance.
Learn more about the security aspects of WebAssembly in web development.
What are the benefits of WebAssembly?
While this can be a separate topic, I want to highlight the top four WebAssembly benefits I have seen in my experience (not in any particular order).
- Performance: This is a no-brainer. With near-native speed, WASM code executes significantly faster than JavaScript, especially for computationally intensive tasks like image/video processing, game engines, and scientific simulations. Since WebAssembly modules are typically smaller and use less memory than equivalent JavaScript code, I have experienced faster load times and smoother performance.
- Language diversity: By enabling developers to use languages like C++, Rust, and C#, WebAssembly development broadens the talent pool and promotes innovation. Moreover, existing codebases can be seamlessly ported to WASM, streamlining development and resource utilization.
- Portability: WSM modules can run on any platform with a WASM runtime, making them highly portable and versatile. This has led to WebAssembly becoming a W3C standard. Its inherently hardware-independent nature ensures seamless portability, as developers can create deployable WebAssembly packages on Windows, macOS, or Linux, and these packages can execute on any target operating system that supports the WebAssembly virtual machine.
- Future potential: I see huge potential in Wasm's future. It is a proven technology that is only showing signs of expanding. We've learnt that WASM is not limited to web browsers, making it a hot topic to explore, especially for server-side applications, embedded systems, and blockchain technology.
How WebAssembly works
WebAssembly modules are loaded and executed within a secure sandbox environment provided by the web browser. The browser fetches the binary module and then compiles it into machine code, optimizing it for the specific hardware.
Once compiled, Wasm modules can interact seamlessly with JavaScript and the browser's DOM. This allows developers to leverage the power of high-performance languages like C++ and Rust to create efficient web applications. By executing code directly in the browser's memory, Wasm can significantly boost performance, especially for computationally intensive tasks like video and audio processing.
Real-world applications of WebAssembly
Here’s where you can see Wasm in action:
- Performance boost:
- Gaming: Powers high-performance games, especially those with complex graphics and physics.
- Media processing: Accelerates video and audio editing, encoding, and decoding.
- Machine learning: Enables faster execution of machine learning models.
- Cross-platform development:
- Desktop applications: Allows the creation of high-performance desktop apps that can run on multiple platforms.
- Mobile applications: Enables the development of fast and efficient mobile apps.
- Web applications: Improves the performance and capabilities of web apps, especially those with complex interactions.
- To enhance security:
- Provides a secure execution environment for code, protecting against vulnerabilities.
- Allows for fine-grained control over memory access, reducing the risk of security breaches.
WebAssembly is promising
The adoption of WebAssembly has generated significant excitement, with its potential to reshape web development practices. Since its inception, extensive testing has been conducted to explore its capabilities and pave the way for a new era of web applications.
This blog series delves deeper into the exciting world of Wasm. We'll explore:
- Building High-Performance Web Applications with WebAssembly
- WebAssembly, Kubernetes, and Docker
- Security Considerations for WebAssembly
Ready to unlock the power of Wasm?
Don't worry if you need help determining where to begin. Opcito's experienced engineers are passionate about Wasm and eager to help you navigate its implementation. Reach out to us at contact@opcito.com to connect with a WebAssembly expert and discuss your project's potential.
Related Blogs