React 17 vs 18 vs 19 – What’s the difference

Posted By
Sachin Warke

If you're still using React 17 or 18 for your projects, it might be time to consider an upgrade. React 19 has brought a wave of exciting new features and performance improvements to the table. In this blog, we'll dive deep into the key differences between React 17, 18, and 19. From performance enhancements to new APIs and features, I'll help you understand why upgrading to React 19 could be a game-changer for your development workflow.
React 17: A recap
Remember when React 17 was released in October 2020? It was rather unusual because they did not add any new developer-facing features but focused on making it easier to upgrade React itself. I really appreciated the improved compatibility with different build tools and environments. It made setting up new projects a breeze, and I didn't have to worry about compatibility issues as much. Another nice touch was the event delegation optimization. Even though it was a slight behind-the-scenes improvement, it made a noticeable difference in larger applications, especially when dealing with many events. The introduction of JSX Transform simplified the process of writing JSX syntax in components. Lastly, adding fragment support allowed us to return multiple elements without wrapping them in a container element like <div>. React 17 was a solid update that made way for exciting new features that came with React 18. So, even though it didn't introduce significant new features, it was a necessary step in the evolution of the library. You'll find more information about the React 17 release here.
React 18: A major leap
React 18's introduction of concurrent rendering in March 2022 was a game-changer. It was like giving your application superpowers, allowing it to handle complex updates without freezing the UI. This was a much-needed improvement, especially for larger, more dynamic applications. Adding Suspense, both on the client and server side, was another major highlight. It simplified data fetching and code splitting, making building more modular and performant applications easier. The new APIs, like startTransition, provided greater control over updates, allowing developers to prioritize specific tasks over others. While these were the most eye-catching changes to me, React 18 also included several under-the-hood improvements, such as enhancements to the reconciliation algorithm and error handling, that contributed to overall stability and performance. React 18 was a significant leap forward, building upon the solid foundation established in React 17. You'll find more information about the React 18 release here.
Why must you upgrade from React 17 to React 18
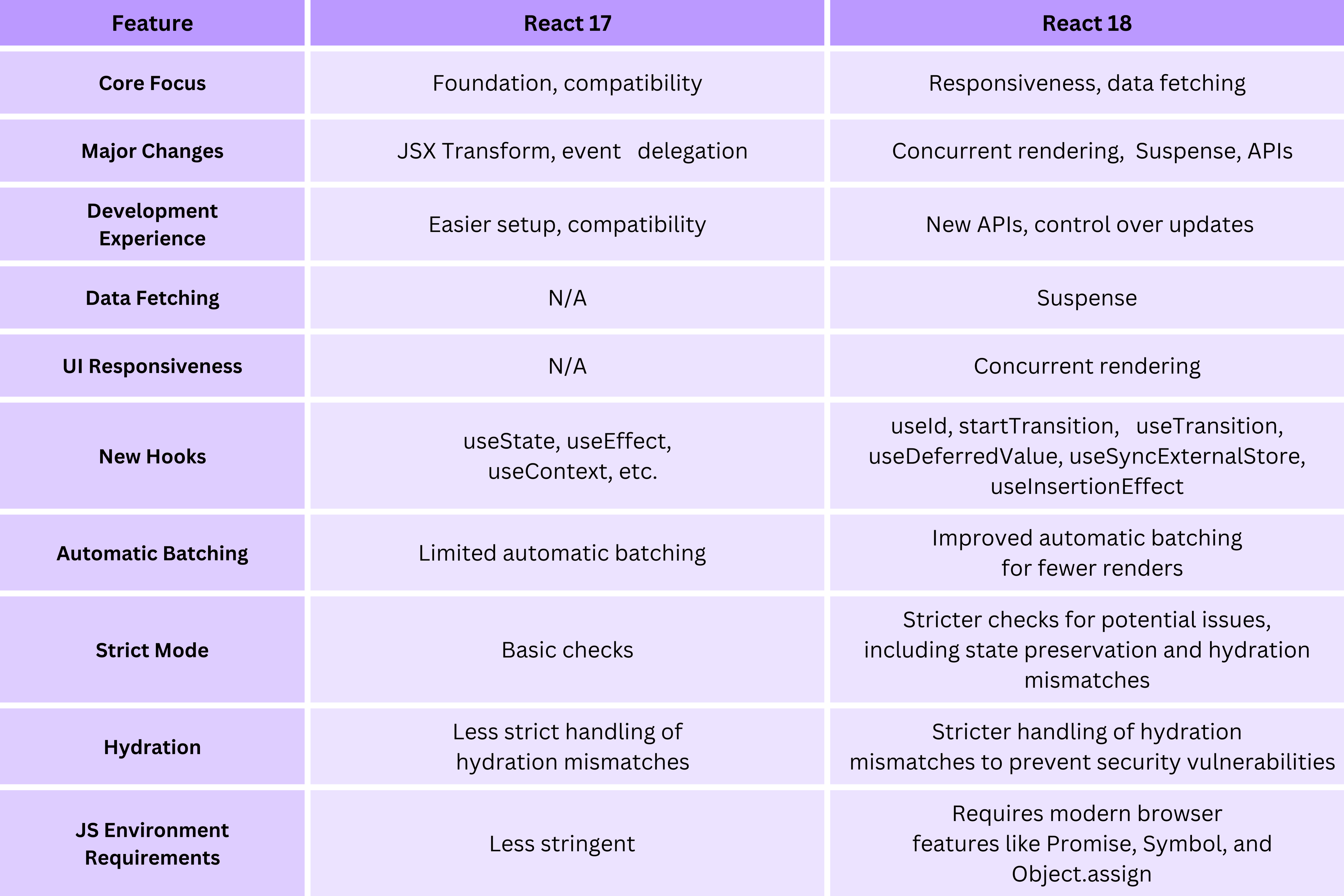
React 18 introduced significant enhancements like improved performance, enhanced developer experience, and future-proofing, that made a big difference in my web development projects. React 18's performance optimizations led to faster page loads, resulting in a better user experience and making apps feel more responsive and snappier. New hooks and features in React 18 make it easier to manage state and handle asynchronous operations. React 18's stricter error handling was highly beneficial in catching potential issues early on. Since React 18 is designed to be compatible with existing React applications, upgrades were easier. Let's look at the difference in the table below:

React 19: Building better systems
The best part about React 19 was that it upgraded my development experience. The new compiler significantly boosts performance by pre-compiling React code into JavaScript. This optimization is very handy. Actions, a new feature for managing asynchronous operations, have simplified complex workflows. Considering the increasing need for web applications, server components, another great feature, offers a pre-built framework for constructing these web apps. React 19 has redefined asset loading to ensure a smoother user experience. Files now load in the background, minimizing wait times and interruptions. Additionally, the system intelligently anticipates when content is ready for display, eliminating flickering and ensuring a seamless transition.
Beyond these core features, React 19 also introduces enhanced hooks, streamlined document metadata management, and seamless integration with web components. All these updates aim to optimize the development process and elevate the overall quality of web applications. You'll find more information about the React 19 release here.
Learn about the benefits of using React Server Components.
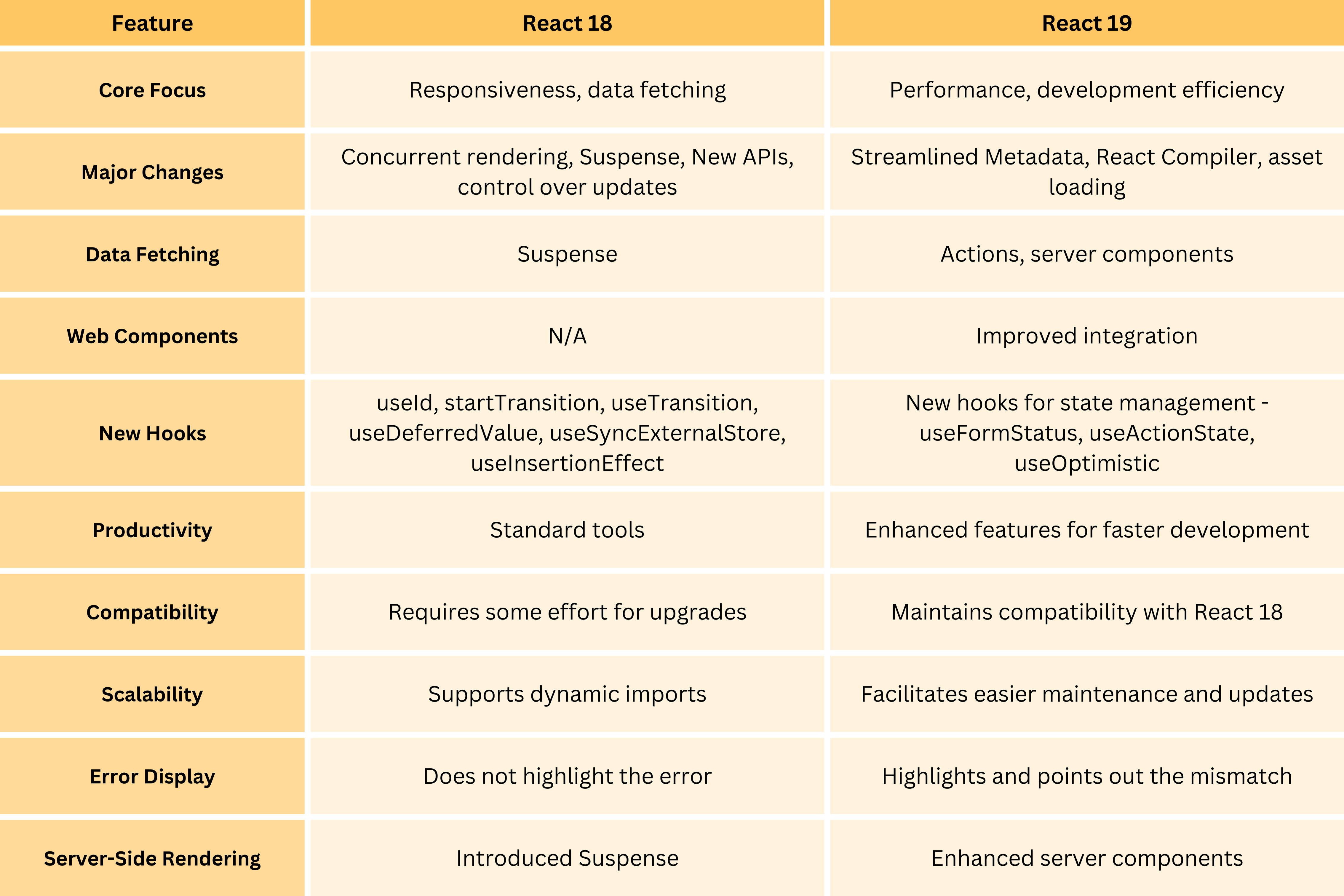
Why must you upgrade from React 18 to React 19
React 19's supercharged rendering engine makes it feel snappier than ever. I saw a massive improvement in laggy interactions and enjoyed a seamless user experience. With new features and improvements, developers like you will find yourself coding more efficiently while having more fun. If you're a TypeScript lover, you'll also appreciate the improvements in type safety and compatibility. React 19's innovative features will make your apps stand out from the crowd, helping you build apps that can grow with your business, thanks to React 19's improved scalability.

Should you upgrade to React 19?
Having personally worked with React 17, 18, and 19, each version brings improvements that can significantly enhance your development experience. From performance optimizations to new features and APIs, upgrading to React 19 has saved me time, boosted my team's productivity, and ultimately resulted in better user experiences. Version 19 is a powerful and versatile tool that can elevate your web development projects. You can create more efficient, performant, and user-friendly applications by embracing its latest features and advancements. If you want to build cutting-edge applications using React, no matter the version, Opcito's FullStack product engineering team can help you. Write to us at contact@opcito.com to know more.