Fortifying your React application: A guide to common threats and prevention strategies

Posted By
Naresh Patil

React has taken the web development world by storm, making building dynamic and engaging user interfaces more accessible. But with this power comes the responsibility for heightened security in React applications. Malicious actors are constantly looking for vulnerabilities, and so it becomes crucial to safeguard React projects from attacks. This article will delve into the numerous security vulnerabilities that React applications and React native apps may encounter and present extensive solutions, best practices, and examples to strengthen the codebase.
Understanding the threats in React apps
React's power comes with inherent security risks. Let's explore common threats and understand how they exploit vulnerabilities. We'll suggest actionable steps to fortify your React application's defences so that you can safeguard your application and user data proactively.
Cross-Site Scripting (XSS)
Cross-Site Scripting is a pervasive security concern in which attackers inject malicious scripts into web applications. React app vulnerabilities often stem from improper user input handling.
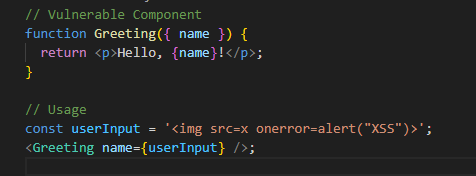
For example, consider the following React component:

In this example, if userInput is not sanitized, the injected script will execute when the component renders.
Prevention:
- Use React features like JSX to escape user inputs automatically.
- Avoid using dangerouslySetInnerHTML unless absolutely necessary.
- Implement server-side input validation and sanitation.
Cross-Site Request Forgery (CSRF)
Cross-Site Request Forgery involves attackers tricking users' browsers into making unauthorized requests on authenticated sessions. React applications are susceptible to CSRF, particularly when interacting with APIs lacking proper safeguards.
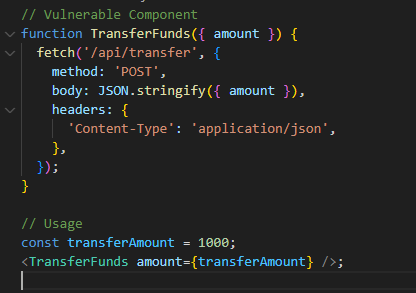
Example:

This vulnerable component might allow an attacker to initiate fund transfers on behalf of an authenticated user.
Prevention:
- Implement anti-CSRF tokens to validate requests.
- Ensure servers validate the presence and validity of tokens.
- Use SameSite cookie attributes to prevent unauthorized requests.
Insecure dependencies
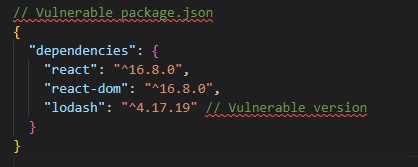
React applications heavily rely on third-party dependencies. Using outdated or vulnerable packages can expose applications to security risks.

In this example, the outdated version of the 'lodash' library may have known vulnerabilities.
Prevention:
- Regularly audit and update dependencies using tools like npm audit.
- Consider using tools like npm audit fix to fix known vulnerabilities automatically.
- Continuously monitor security advisories for project dependencies.
Information disclosure
Information disclosure occurs when sensitive information about the application is unintentionally exposed, providing potential attackers valuable insights. This can be a significant React app vulnerability.
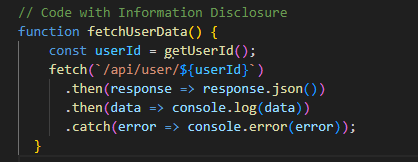
Example:

This code snippet may inadvertently log sensitive user data to the console, aiding attackers in understanding the application's internals.
Prevention:
- Handle errors gracefully without exposing sensitive information.
- Configure servers to log errors securely.
- Minimize the amount of information leaked in error responses.
Secure authentication and authorization
Authentication and authorization are critical components of secure React applications. Weaknesses in these areas can lead to unauthorized access and data breaches.
Example:

In this example, a secure authentication mechanism is crucial to prevent unauthorized access in many React Native apps.
Prevention:
- Use secure authentication mechanisms like JWT (JSON Web Tokens).
- Implement proper authorization checks to restrict access to sensitive resources.
- Store and transmit sensitive information securely.
React security best practices
Beyond specific threats, adhering to general best practices can significantly enhance the overall security of React applications.
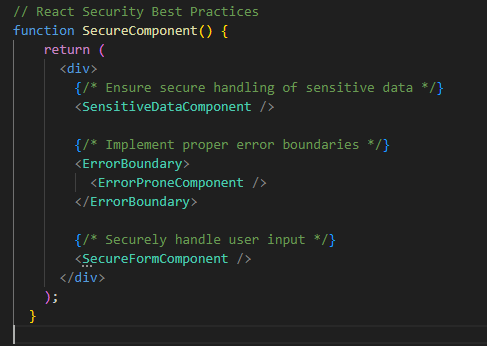
Example:

Prevention:
- Follow the principle of least privilege when assigning permissions.
- Regularly update React and its dependencies to patch security vulnerabilities.
- Conduct security audits and code reviews to identify and address potential issues.
Secure your React apps today
Securing React apps is a multidimensional task that necessitates a thorough awareness of potential vulnerabilities and the deployment of effective preventive measures. Developers can dramatically improve their apps' security posture by addressing typical vulnerabilities such as XSS, CSRF, unsafe dependencies, and information leaks. Remember that security is a continual process, and being updated about emerging threats is just as important as implementing preventive measures. You can make your React applications more secure by hardening them, which benefits both you and your users.